Thursday, March 5, 2020
Saturday, March 16, 2019
Thai support 🇹🇭
Da Button Factory can now render characters from the Thai abugida:
Support is available in the Noto Sans font, in its normal and bold variants.
Noto Sans Thai features a loopless design for the characters. It’s provided for free by Google, but as a separate font file from the “standard” Noto Sans font (which was already available on Da Button Factory). It’s actually possible to combine different font files together though, and that’s just what we did 😉 We used FontForge for that job.
Thursday, March 7, 2019
Da Button Factory is 10 years old!
Quite a long way since the first version of Da Button Factory:
Da Button Factory has however stayed faithful to its mission of providing a simple & stable service. A constantly changing application with too many options would be no good!
The most significant update happened in 2015, when the site became mobile-friendly, and the image generation back-end changed (while still preserving the previous one, so as to not break any site that depended on the old API 😉)
There also have been various minor improvements over the years. Today makes no exception: to celebrate the anniversary, we increased the maximum size of a button from 250k to 300k pixels, simplified & modernized the generated CSS code, and fixed a bug related to the handling of null size (0 px²) buttons!
🎉💝🎊
 |
| Screenshot of the site in 2009 |
Da Button Factory has however stayed faithful to its mission of providing a simple & stable service. A constantly changing application with too many options would be no good!
The most significant update happened in 2015, when the site became mobile-friendly, and the image generation back-end changed (while still preserving the previous one, so as to not break any site that depended on the old API 😉)
There also have been various minor improvements over the years. Today makes no exception: to celebrate the anniversary, we increased the maximum size of a button from 250k to 300k pixels, simplified & modernized the generated CSS code, and fixed a bug related to the handling of null size (0 px²) buttons!
🎉💝🎊
Friday, October 5, 2018
Looking good & working well in Windows High-Contrast mode
Microsoft Windows has a setting called “High-Contrast mode”, that (drastically) adjusts the colors and luminosity of your screen. This is vital for some visually impaired people, but not only. It can be quite useful if you have to look at a screen in bright daylight, or, on the contrary, deep at night.
Internet Explorer and Edge, the Microsoft web browsers, also adapt the style of webpages according to this setting. Up until recently, this is how Da Button Factory looked like in Edge when high-contrast (dark theme #1) was on:
Quite… ugly, isn’t it? And the colorpicker was completely unusable.
Fortunately, web developers can influence how things get rendered. Interested developers: take a look at the
After a bit of tweaking, we could get to this:
Much better. And it also looks good in High-Contrast white:
Internet Explorer and Edge, the Microsoft web browsers, also adapt the style of webpages according to this setting. Up until recently, this is how Da Button Factory looked like in Edge when high-contrast (dark theme #1) was on:
Quite… ugly, isn’t it? And the colorpicker was completely unusable.
Fortunately, web developers can influence how things get rendered. Interested developers: take a look at the
-ms-high-contrast-adjust CSS property, the -ms-high-contrast CSS media, and this helpful “Working with High Contrast” slidedeck.After a bit of tweaking, we could get to this:
Much better. And it also looks good in High-Contrast white:
👍 for accessibility!
Tuesday, April 17, 2018
Da Button Factory now also available in french
Friday, December 29, 2017
2017 in retrospect
Improvements to Da Button Factory in 2017:
Web-based editor
- Undo/redo system was buggy. Rewrote it fully. Now works perfectly!
- Tested with NVDA (screen reader software) ⇒ fixed some accessibility issues
- On mobile: avoid page jumps, use bigger touch targets, optimize screen estate
- Some rewordings for clarity
- Faster initialization
API
- More lenient: font name now case-insensitive, autocorrect some client URL-encoding mistakes
- Documentation improved
Site
- HTTPS only
- Offline use / progressive web app: use a service worker
- Privacy policy
- More preset buttons
Friday, October 28, 2016
Downloaded buttons now named after the button text
When downloading a generated button image to your computer, its filename will now be based on the button text content, instead of always being the generic button.(png|jpg|gif|ico).
For instance, if the text is “Learn more”, the button filename will be button_learn-more.png. If the text is “Redeem your promotion code!”, the filename will be button_redeem-your-promotion-code.png.
This is especially useful when creating a batch of buttons that only differ in their text. With this new feature, the downloaded images have meaningful filenames that are easily differentiated.
There are some characters that are unsafe or inconvenient to use in a filename, especially if you intend to share the file (via email, etc.) with people using different operating systems.
So some transformations are applied to the button text to make it suitable as a filename. We chose to err on the side of safety at the cost of, sometimes, quite heavily modifying the text.
Spaces are replaced by hyphens, and things like punctuation marks get removed. Greek & cyrillic characters get transliterated to latin ones, and diacritics on latin characters are scrapped.
As a result, the filename will always only contain (a subset of the) ASCII characters. This also has advantages if the buttons are to be put on the web; their URLs won’t need any escaping.
The name is also all lowercase, mainly because some systems (notably, macOS) are case-insensitive.
Sadly this feature is not effective on all browsers, notably not in Internet Explorer and Safari.
It should however work in Safari 11, which is yet to be released at the time of this writing. As for Internet Explorer, its development has stopped and it has been replaced by a new browser, Microsoft Edge, since Windows 10. (This feature is effective on Edge.)
For instance, if the text is “Learn more”, the button filename will be button_learn-more.png. If the text is “Redeem your promotion code!”, the filename will be button_redeem-your-promotion-code.png.
This is especially useful when creating a batch of buttons that only differ in their text. With this new feature, the downloaded images have meaningful filenames that are easily differentiated.
Caveats
There are some characters that are unsafe or inconvenient to use in a filename, especially if you intend to share the file (via email, etc.) with people using different operating systems.
So some transformations are applied to the button text to make it suitable as a filename. We chose to err on the side of safety at the cost of, sometimes, quite heavily modifying the text.
Spaces are replaced by hyphens, and things like punctuation marks get removed. Greek & cyrillic characters get transliterated to latin ones, and diacritics on latin characters are scrapped.
As a result, the filename will always only contain (a subset of the) ASCII characters. This also has advantages if the buttons are to be put on the web; their URLs won’t need any escaping.
The name is also all lowercase, mainly because some systems (notably, macOS) are case-insensitive.
Browser compatibility
Sadly this feature is not effective on all browsers, notably not in Internet Explorer and Safari.
It should however work in Safari 11, which is yet to be released at the time of this writing. As for Internet Explorer, its development has stopped and it has been replaced by a new browser, Microsoft Edge, since Windows 10. (This feature is effective on Edge.)
Labels:
button,
download,
filename,
transliteration
Wednesday, April 13, 2016
Improved number & color input on mobile, IE ≤ 7 support dropped
Here are the main things coming from this spring round of improvements to Da Button Factory!
Better number and color input on mobile
When changing a size/distance field on a mobile, the keyboard now turns to “digits mode”:
And on a mobile system that support <input type="color"> (mainly relatively-recent Android, unfortunately not iOS), the native color picker is used, instead of the one used by default on Da Button Factory:
Since the default color picker was not designed for small & touch screens, it wasn’t very usable on mobile.
Dropping support for very old Internet Explorer versions
According to our stats, a negligible amount of visitors are using Internet Explorer ≤ 7. Completely dropping support for them means we could greatly reduce & clean the codebase. As a result, the vast majority of visitors will experience a faster and smoother experience, and mobile data plans will be spared.
Undo/Redo via keyboard shortcuts
It is now possible to undo or redo a change by using the usual keyboard shortcuts (for instance, CTRL-Z to undo on a PC keyboard). No need to reach for the mouse!
Wednesday, January 6, 2016
Quietly getting better everyday
Let’s review what changed on Da Button Factory in the past month:
Also, the FAQ page was totally broken when using keyboard navigation (no way to expand the answers): this is now fixed.
Some minor global layout/style changes on the mobile site were also done.
With all that said, let us wish you a happy new year!
Better keyboard handling
Lots of modifications were made to make navigating using the keyboard much smoother.
The biggest thing is that now, all the relevant items on the button designer are focusable and activable with the keyboard. Previously, the color fields were not.Also, the FAQ page was totally broken when using keyboard navigation (no way to expand the answers): this is now fixed.
Improved mobile support
Mainly, the editor now detects when the virtual (aka “soft”) keyboard on a mobile is visible, and adjusts the layout consequently: the button preview area gets smaller (to avoid covering the edited text field).
Also the keyboard does no more automatically (and stupidly, as these fields are read only!) appeared when the button or editor URL is revealed when clicking on the “Export” or “Save” button, or when using the undo/redo buttons are used.Some minor global layout/style changes on the mobile site were also done.
Loading is faster than ever
While Da Button Factory was already fast, the initialization phase of the button maker got even faster. This should be hardly noticeable on a recent desktop computer (we are talking tenths of milliseconds here), but this has a visible, although small, impact on mobiles or old computers.
Smarter layout on wide desktop screens
Assuming a modern web browser (one that supports flexbox) and a wide screen (width ≥ 1340 px), the main content on the site pages will now expand to make better use of the available space.
Improved support of old browsers
The site experience was reviewed on old browsers and consequently improved, especially for old versions (< 10) of Microsoft Internet Explorer.
With all that said, let us wish you a happy new year!
Monday, November 23, 2015
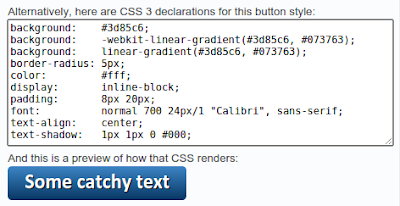
Cleaner button CSS code
When generating the CSS3 code for a button, support of the background gradient syntax(es) used by very old web browsers (that now have an insignificant market share) has been dropped. This result in less and cleaner code, and there is still the universal fallback to a plain solid color anyway.
This change was inspired by “PSA: don’t use gradient generators”.
This change was inspired by “PSA: don’t use gradient generators”.
Subscribe to:
Comments (Atom)